Co to jest breadcrumbs i jaki ma wpływ na SEO i UX?
Przejrzysta nawigacja jest jednym z bardziej istotnych elementów każdej witryny internetowej. Jeżeli chcesz zadbać o to, aby Twoi użytkownicy przemieszczali się między podstronami za pomocą jednego kliknięcia i łatwo mogli odnaleźć się w zawiłych meandrach serwisu, musisz zadbać nie tylko o menu nawigacyjne. W tym tekście odpowiemy na pytanie: breadcrumbs – co to jest i dlaczego warto je wdrożyć?
Breadcrumbs – co to jest?
Breadcrumbs (po polsku „okruszki chleba”) są ważnym elementem nawigacji na każdej stronie internetowej. Termin ten pochodzi z klasycznej baśni braci Grimm: „Jaś i Małgosia”, w której dzieci rozrzucały okruszki chleba w lesie, aby znaleźć drogę powrotną do domu. W witrynach internetowych breadcrumbs służą temu samemu celowi – pomagają użytkownikom zrozumieć, gdzie znajdują się w strukturze strony internetowej. Okruszki usprawniają nawigację i mogą pomóc użytkownikom powrócić do poprzednich sekcji witryny.

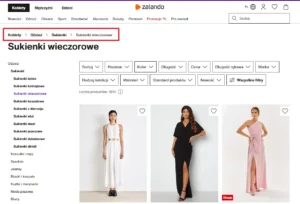
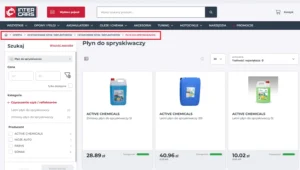
W jakim miejscu strony najczęściej znajdują się okruszki? Breadcrumbs zwykle umieszczane są w górnej części strony internetowej (lub aplikacji) i składają się z poziomego rzędu aktywnych linków. Każdy link w nawigacji okruszkowej reprezentuje poziom w hierarchii witryny. Najbardziej wysunięty na lewo link oznacza stronę główną lub poziom główny, podczas gdy kolejne linki reprezentują kolejne, dalsze podkategorie. Breadcrumbs w obrębie witryny mają zazwyczaj strukturę:
Strona główna → Kategoria → Podkategoria → Produkt
Na przykład w witrynie e-commerce ścieżka nawigacyjna może zaczynać się od „Strona główna > Odzież > Odzież damska > Sukienki”, aby wyświetlić bieżącą lokalizację użytkownika w hierarchii kategorii witryny i odsyłać do menu głównego.

Zastosowanie breadcrumbs znacznie ułatwia zrozumienie struktury strony internetowej oraz szybkie dotarcie do poprzednio przeglądanych podstron.

Zalety stosowania breadcrumbs
Jakie są główne zalety stosowania breadcrumbs?
Poprawa UX – przyjazna nawigacja
Breadcrumbs to doskonały przykład wykorzystania jednej z zasad heurystyki Jakoba Nielsena. Według duńskiego naukowca, specjalisty w dziedzinie użyteczności, użytkownik każdego serwisu czy aplikacji, zawsze powinien być na bieżąco informowany o aktualnym statusie akcji, którą podejmuje. Mówi o tym pierwsza zasada heurystyki: „Pokazuj status systemu”. Dzięki nawigacji okruszkowej, użytkownik może ustalić, gdzie aktualnie znajduje się w strukturze Twojej witryny. Ścieżka strony internetowej, umożliwiająca łatwą nawigację, z pewnością niweluje możliwość zagubienia się wewnątrz struktury serwisu. Ponadto usystematyzowane linki na górze strony pozwalają użytkownikom łatwo przeskakiwać z jednego miejsca w hierarchicznej strukturze do kolejnego. Użytkownik ma możliwość dotarcia do wcześniej odwiedzanych lokalizacji serwisu.
Skuteczniejsze wyszukiwanie
Breadcrumbs zostały pierwotnie utworzone w celu uproszczenia nawigacji, ale to nie jedyna ich zaleta. Google i inne wyszukiwarki korzystają z nawigacji okruszkowej w wynikach wyszukiwania, aby zwiększyć skuteczność wyświetlanych treści. Breadcrumbs umożliwiają robotom wyszukiwarki lepsze zrozumienie architektury serwisu. Wyniki wyszukiwania często przenoszą użytkowników bezpośrednio do danej podstrony w hierarchii Twojej witryny, a nie tylko do strony głównej. Na przykład wyniki z wyszukiwania Google mogą przenieść potencjalnego klienta bezpośrednio do strony zakupu przedmiotu.
Niższy wskaźnik odrzuceń
Zmniejszenie współczynnika odrzuceń to jedna z ogromnych zalet wdrożenia menu okruszkowego. Korzystanie z breadcrumbs w sklepie internetowym czy na stronach internetowych pozwoli Google i innym wyszukiwarkom na wyświetlenie użytkownikowi linku do odpowiedniej strony docelowej, skąd może przejść do najbardziej ogólnych podstron. Prowadzi to do zmniejszenia współczynnika odrzuceń Twojej witryny, czyli liczby użytkowników, którzy opuszczają stronę po wyświetleniu tylko jednej podstrony.
Wzmocnienie linkowania wewnątrz serwisu
Wdrożenie breadcrumbs to dodatkowe wsparcie SEO w sklepie internetowym lub na stronie i wspomaganie linkowania wewnętrznego. Co więcej, nawigacja okruszkowa sprawia, że roboty wyszukiwarek mogą lepiej indeksować zawartość strony, ponieważ breadcrumbs wskazują na logiczne połączenia stron w ramach jednego serwisu. Poprawienie linkowania wewnętrznego na danej podstronie ma także znaczenie w przypadku podstron, które znajdują się głęboko w strukturze witryny (np. konkretne produkty lub artykuły). Mogą one być trudne do znalezienia bezpośrednio poprzez menu główne. Breadcrumbs umożliwiają łatwe dotarcie do takich punktów z różnych miejsc na witrynie, co zwiększa ich dostępność i prawdopodobieństwo, że będą odwiedzane.
Zadbanie o SEO
Breadcrumbs wskazują słowa kluczowe opisujące witrynę. Ich prawidłowa implementacja może poprawić widoczność strony w wynikach wyszukiwania dla różnych typów zapytań oraz zwiększyć jej atrakcyjność dla użytkowników.
Rodzaje nawigacji okruszkowej
- Breadcrumbs oparte na lokalizacji – ten rodzaj nawigacji wskazuje naszą aktualną lokalizację w strukturze serwisu. Zadaniem tego typu nawigacji jest pokazanie, które elementy następują po sobie. To najczęstszy rodzaj okruszków nawigacyjnych. Są one zazwyczaj wyświetlane w formie odnośników ułożonych zgodnie z hierarchią stron, przez które użytkownik przeszedł, aby dotrzeć do bieżącej podstrony. W nawigacji okruszkowej pokazujesz więc użytkownikowi, gdzie znajduje się w statycznej hierarchii witryny. Tego rodzaju breadcrumbs często oddziela się symbolem (np. strzałką w prawo albo ukośnikiem). Takie rozwiązanie zapewni odwiedzającym łatwe poruszanie się po serwisie.

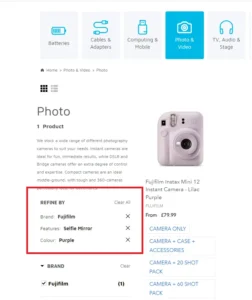
- Breadcrumbs oparty na atrybutach – ścieżki nawigacyjne oparte na zastosowaniu filtrów w Twojej witrynie biorą pod uwagę hierarchię strony, wyświetlając wszystkie atrybuty wybrane przez konsumenta. Często są spotykane w sklepach internetowych, które używają ścieżek nawigacyjnych opartych na atrybutach, aby pomóc odwiedzającym zrozumieć, w jaki sposób dotarli do bieżącego produktu. Rodzaje breadcrumbs oparte na atrybutach mogą również ułatwić użytkownikom eksplorowanie alternatywnych treści. Na przykład klient przegląda produkty, które pasują do atrybutu „buty” lub „rozmiar 38” (lub obu). Taka nawigacja okruszkowa również może pomóc w zwiększeniu konwersji i maksymalizacji przychodów.

- Breadcrumbs oparte na ścieżce – są generowane dynamicznie. Oznacza to, że wyświetlają ścieżkę, którą przebył odwiedzający, aby dotrzeć do bieżącej strony internetowej. Nawigacja okruszkowa oparta na ścieżce służy temu samemu celowi, co przycisk „Wstecz” w przeglądarce, pozwalając użytkownikowi przejść z docelowej strony do poprzedniej, którą odwiedził wcześniej.
Wykorzystanie breadcrumbs w danych strukturalnych
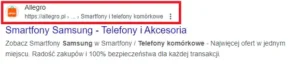
Dane strukturalne w breadcrumbs to specjalne znaczniki HTML, które pozwalają opisać elementy nawigacyjne w sposób zrozumiały dla wyszukiwarek. Używając danych strukturalnych, informujemy roboty wyszukiwarek o tym, jak poszczególne strony na naszej witrynie są ze sobą powiązane i jaka jest ich hierarchia. Dane strukturalne pomagają wyszukiwarkom zidentyfikować i wyświetlać ścieżkę nawigacyjną użytkownika w wynikach wyszukiwania (SERP). Wyszukiwarka Google prezentuje adres z informacją o danej kategorii:

Jeśli struktura strony i adresu URL w przeglądarce internetowej nie jest przyjazna dla SEO, Google przechwyci słowa niezwiązane z frazą kluczową i wyświetli je w SERP-ach, zamiast faktycznej ścieżki nawigacyjnej prowadzącej do docelowej podstrony. Jedną z największych korzyści danych strukturalnych jest to, że ścieżka nawigacji zachęca do kliknięcia, poprawiając współczynnik klikalności w wyszukiwarce. Ponieważ Google używa danych strukturalnych w rzeczywistych wynikach wyszukiwania, wynik prezentuje się o wiele korzystniej z punktu widzenia użytkownika. Wdrażając nawigację okruszkową i dane strukturalne sprawiamy, że użytkownik ma dużo lepsze doświadczenie UX w naszym serwisie.

Breadcrumbs – dobre praktyki i najczęstsze błędy
- Nie zastępuj swoich głównych menu nawigacyjnych – ścieżki nawigacyjne to rodzaj drugorzędnego schematu nawigacji. Menu główne nie powinno być przez nie zastępowane. Pamiętaj, że nie wszystkie ścieżki odwiedzających są uporządkowane lub logiczne. Jeśli zastąpisz wszystkie główne menu nawigacyjne ścieżkami nawigacyjnymi, Twoi odwiedzający mogą mieć trudności z poruszaniem się między niezwiązanymi treściami w ramach poszczególnych podstron.
- Zachowaj spójność tytułów – aby uniknąć nieporozumień w nawigacji okruszkowej, dobrym pomysłem jest zachowanie spójności tytułów stron i ścieżek nawigacyjnych. Jest to szczególnie ważne, gdy chcesz budować widoczność określonych słów kluczowych w ramach SEO i zwiększyć szansę podstrony na obecność w wynikach wyszukiwania.
- Ikona separatora powinna naśladować ruch – użytkownicy przemieszczają się ze strony na stronę, więc nawigacja okruszkowa powinna uwzględniać tę kwestię. Jest to subtelna i prosta do wprowadzenia zmiana, która ułatwia sprawne poruszanie.

- Ostatni element nie powinien być klikalny – ostatni element w nawigacji na danej podstronie powinien być bieżącą stroną, na której znajduje się użytkownik. Może to znacznie ułatwić użytkownikom poruszanie się w serwisie. Klikalność ostatniego elementu może potencjalnie wprowadzić użytkowników w błąd, jeśli pomyślą, że znajdują się na nowej stronie.
Podsumowanie – nawigacja okruszkowa zachęca do odkrywania nowych obszarów witryny
Nawigacja okruszkowa w przypadku sklepów internetowych i serwisów to doskonałe narzędzie, które zachęca do odkrywania nowych obszarów witryny. Wdrażając breadcrumbs, zyskujesz ogromną przewagę nad konkurencją, która nie zdecydowała się na to rozwiązanie. Nawigacja okruszkowa dostarcza szczegółowych informacji o hierarchii strony, co umożliwia użytkownikom łatwiejszą orientację w strukturze witryny.
Marketing Automation: Klucz do efektywności i sukcesu w biznesie
Cross Selling – Jak skutecznie zwiększyć sprzedaż w e-commerce?
Błąd 403 (Forbidden): Co to jest i jak go rozwiązać?
Konwersja w Marketingu: Klucz do Sukcesu Twojej Kampanii
Strategia produktowa: Jak efektywnie zaplanować rozwój swojego produktu?
Optymalizacja feedu produktowego Google Ads







